|
|
Animations can be used to great effect on a website,
livening up the site and providing content in an active and fun way. However,
they can also leave a user cursing at their computer and searching for a sledgehammer
and nailgun to rip the site into a million tiny pieces as a little dancing man
runs back and forth across the screen over and over again.. Find out how to make
them right here.
|
• Step 1 - Using animations
Animations for the web have many uses. Some can be used for practical demonstrations,
an animation showing blood moving round the body could be one example. Many animations
can found in the form of general background graphics, such as flashing under construction
signs, or whirling sirens. However, the most common use of graphics on the internet
is with adverts.
But this tutorial isn't about designing an advert, its about designing
an animation. So what are we waiting for, lets get going!
|

|
|
• Step 2 - Creating some images
First of all, lets have a look at creating an animation with some Lego bricks.
Create a new blank image in your graphics program, and load in a couple of different
bricks that you want to use. If you don't have any, right click on the two below
and save them to load into your graphics program:
 
Start by positioning the bricks near the edge of the image (make the image
quite small). If you can, rotate them so that they are at a different angle. Then
save that as, say, bricks1.gif (make sure that it is a .gif file). Now, move the
bricks onto the image a bit, rotate them a bit, and save it as bricks2.gif. Keep
doing this until the bricks are supposedly 'connected' in the middle of the image.
Each of these images is a single 'frame' of the total animation, and when the
images are played through in a sequence, the bricks will appear to move across
the screen and connect up in the middle. You can make the movement smoother by
moving the bricks less distance each time, and creating a lot more images, but
this will increase the file size of the final animation by quite a large amount.
N.B. You need to display nearly 24 images a second to make the movement
seem perfectly smooth.
|
 
 
 
 
 
|
|
• Step 3 - Lets get active!
Now we need to animate the images. There are many advanced programs to do
this for you, but all we need is one to just take all the images and output an
animation. The best software around for this is Microsoft Gif Animator, which
was once distributed free with Frontpage and other software. It is no longer available,
but you can download it from here (about 168kb).
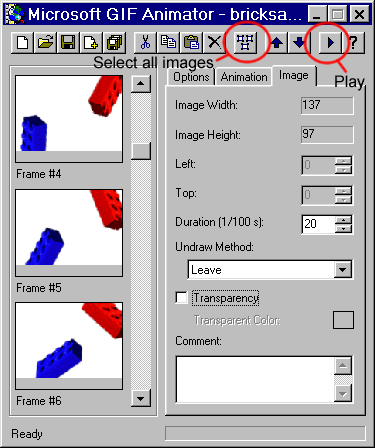
Anyway, load up the software, and load up a window next to it which displays
the folder with all of your image frames in it. Then simply drag the images in
order, one by one into the blank box on the left of the program, press the 'play'
button, and there's the animation!
To change the speed of the animation, select all the images (using the Select
All Images button), and then change the speed in the duration box. A figure of
100 will leave each frame visible for 1 second.
You can also make one frame stay visible for longer than the rest by only selecting
that image when you change the duration.
!TOP TIP! - To make the animation go forwards and backwards continuously,
add the frames in reverse order at the end of the animation, making sure that
the whole animation only includes one frame of the first and last images. Then
set the Looping to Repeat Forever in the animations panel. Hey presto, the animation
is complete.
Save the animation as a Compuserve (.gif) file, and then insert into a webpage,
email etc. like normal. You can see my finished animation below:

|
 |
|
• Step 4 - More examples
On the left are a couple more examples of what can be done with animated Lego
bricks. Finally, here
is a large animation built using exactly the same principles as above, but it
is well worth looking at for some inspiration. The file size is around 400kb because
it contains around 70 frames.
|


|
|
• And Finally - Microsoft Gif Animator
You can download Microsoft Gif Animator from this link here.
It is a zipped file around 168kb in size, but the program does not need to be
installed to run, you only need to extract it from the zip file it it will work
fine.
|
|
|

